Плагин yandex metrika joomla 3. Плагины Яндекс.Метрики для WordPress, Joomla и модули Opencart. Установка кода Яндекс.Метрика на Joomla
Яндекс.Метрика - сервис веб-аналитики из разряда must have для любого сайта. С помощью установленного счётчика вы получите детальные сведения - демографические и геолокационные признаки пользователей сайта, типы браузеров и устройств, страницы входа и выхода. Такие данные помогут сделать сайт удобнее для посетителей и, соответственно, улучшить его позиции в выдаче поисковых систем.
Чтобы получать статистику, необходимо создать и . Сгенерированный код нужно разместить на всех страницах сайта, с которых будут собираться данные. При этом если вы захотите изменить настройки, например, подключить вебвизор или электронную коммерцию, придётся переустанавливать счётчик.
Для работы с кодом потребуется время и минимальные знания сервисов веб-аналитики. Однако существует и простое решение задачи - плагины Яндекс.Метрики. Их можно использовать на сайтах с любой CMS - Joomla, WordPress, OpenCart. Процесс установки максимально упрощён и понятен даже людям, которые не изучали веб-аналитику.
Для CMS WordPress создано множество плагинов Яндекс.Метрики. Их легко найти и установить, не выходя из административной панели сайта. Рассмотрим наиболее скачиваемые расширения.
Yandex Metrika
Плагин Yandex Metrika - мультиязычное расширение от турецких разработчиков. Совместим с CMS WordPress версий от 3.8 до 4.9.8. Позволяет управлять настройками счётчиков, отображает все графики метрики, поддерживает два режима - основной и с доступом к API.
Плагин можно скачать на этой странице или же найти в разделе «Плагины» панели администрирования сайтом. Для установки необходимо распаковать zip-файл, переместить содержимое в директорию wp-content/plugins/ сайта и активировать расширение в разделе «Плагины».
Ещё одно бесплатное расширение с открытым кодом. Был создан разработчиками студии Digital Life. Совместим с CMS WordPress версий от 3.2 и до 4.7.11. Плагин официально признан компанией Яндекс.

С помощью плагина DL Yandex Metrika владельцы сайтов смогут просматривать статистику, не переключаясь на интерфейс сервиса веб-аналитики. Анализировать можно любые данные - источники трафика, страницы входа и выхода, эффективность рекламных кампаний и многое другое.
Расширение можно скачать на этой странице или найти по запросу «Yandex Metrika» в разделе «Плагины» административной панели сайта. Перед установкой необходимо убедиться в совместимости версии .
Устанавливается DL Yandex Metrika просто - нужно распаковать архив, загрузить папку в директорию /wp-content/plugins/ на сервере и активировать плагин в административной панели WordPress.
Плагин будет собирать статистику по ресурсу даже после смены и/или кастомизации темы. Совместим с CMS WordPress версий от 3.8 до 4.9.8. Требуемая версия PHP - 5.4 и выше.
Скачать плагин можно . Устанавливается расширение через административную панель или FTP. В процессе установки необходимо ввести ID счётчика в соответствующее поле и указать место размещения - в футере или хэдере.

После активации плагина начнёт собираться статистика сайта. Данные сохранятся, даже если вы решите изменить тему.
Плагины Joomla
Для сайтов на движке Joomla тоже существуют плагины, облегчающие интеграцию ресурса с сервисом веб-аналитики. Практически все расширения находятся в свободном доступе, просто устанавливаются.
Плагин «Яндекс.Метрика» от Joomalungma - это бесплатное расширение для сбора статистика сайта. Совместим с версиями CMS Joomla 1.7, 2.5 и 3.X. Доступен для скачивания на сайте разработчика .
После загрузки плагин нужно установить через менеджер расширений. В параметрах необходимо указать номер счётчика Яндекс.Метрики и опции сбора данных, например, активировать карту кликов, вебвизор или точный показатель отказов. По желанию для плагина можно установить тег noindex.

Плагин начнёт собирать данные после сохранения параметров и публикации.
Модуль предназначен для сайтов с CMS Joomla версий 1.5, 1.6 и 1.7. Позволяет установить счётчик только на определённые страницы сайта. Из списка можно исключить служебные разделы, которые не должны индексироваться поисковиком. Расширение придётся настраивать вручную, помечая страницы, которые должны быть скрыты от индексации, тегом noindex.

После скачивания с сайта необходимо установить и активировать плагин, внести изменения в настройки - указать ID счётчика и дополнительные параметры для сбора статистики.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

Как установить Яндекс Метрику
Установить код Яндекс на сайт можно совершенно бесплатно. Вероятно, в большинстве случаев хватит и настроек по умолчанию, но лучше сразу подойти к вопросу обходительно и разобраться, что и зачем мы делаем в настройках.
Мы рассмотрим примеры для следующих систем управления:
Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все необходимые поля:
- Название счетчика - тут все понятно, произвольное имя вашего счетчика.
- Адрес сайта - ссылка на ваш сайт.
Обратите внимание на следующие пункты
- Зеркала. Обязательно прописываем, если они есть. Зеркало - это когда ваш сайт открывается по нескольким адресам, например, по адресу www.site.ru и по адресу site.ru. В идеале, такого, конечно, быть не должно. Такие страницы-зеркала необходимо оформлять 301 редиректом. десь.
- Часовой пояс. Важно, чтобы он совпадал с регионом сайта.
- Тайм-аут визита. Как правило, всегда стандартно, но если у вас есть длительные видео на сайте, то следует увеличить время сессии до среднего значения ваших видео.

На вкладке "Код счетчика" отметьте нужные пункты. Для каждого пункта рядом есть справочная информация, стоит нажать на значок "?". Также хочу обратить ваше внимание на следующие пункты:
- Вебвизор. Это инструмент, который позволяет визуально отслеживать поведение пользователя на каких-то определенных страницах сайта. Помогает более глубоко и детально изучить поведение посетителя на сайте. Не забываем о том, что он отключен по умолчанию.
- Информер. Если вы хотите видеть текущую статистику на сайте, то галочку оставляем, также можно выбрать тип информера.
- Использование параметров визитов. Это если в будущем планируете подключить отслеживание покупок на сайте или специфичные события для вашего сайта.

Вид счетчика информера вы можете настроить самостоятельно:

Вот так будет выглядеть счетчик Метрики в вашем личном кабинете после того, как вы установите счетчик Яндекс на сайт:
Куда же устанавливать счетчик метрики?
Его необходимо разместить внутри тега
.... в HTML-код каждой страницы (ближе к концу страницы).Рассмотрим варианты установки счетчика в различных CMS.
Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый - установить плагин Yandex.Metrika и прописать там номер счетчика.
Зайдите в вашу админку, выберите вкладку "Плагины" и нажмите "Добавить новый". В окне поиска наберите yandexmetrika:
Выберите установку плагина из появившегося списка.

Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.

Сохраните изменения.
Второй способ установить счетчик Яндекс Метрика на wordpress - сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел "Подвал" (footer.php) и размещаем код, который получили при регистрации в разделе "Код счетчика".

Размещаем данный фрагмент кода внутри тега
.....Как установить метрику на Joomla
В данной системе будем использовать Joomla модуль Яндекс. Метрика. Открываем админ-панель вашего сайта, в верхней панели выбираем “Расширения” - “Менеджер модулей” и в правом верхнем углу жмем "Создать".

Затем в открывшемся окне выбираем параметр "Произвольный HTML код". Заполняем поля: заголовок - пишем любое слово; ниже в поле "Показать заголовок" выбираем "Нет"; "Включен" - выбираем "Да"; "Доступ" - "Все"
.
Пролистав страницу вниз, в окно пользовательского текста вставляем код счетчика:

Сохраняем изменения. Вуаля! Метрика на Джумла добавлена.
Как установить метрику на Битрикс
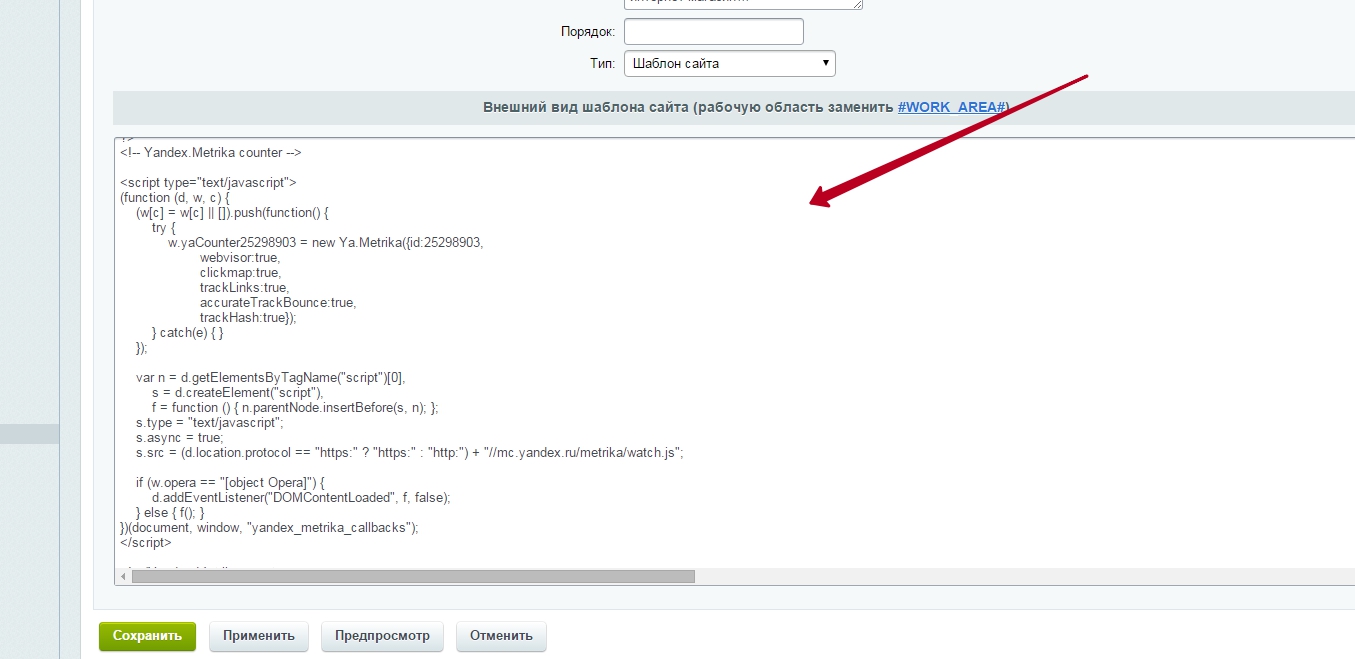
Заходим в админ-панель сайта, в левой колонке выбираем пункт меню “Настройки”. В открывшемся списке выбираем "Настройки продукта" - "Сайты" - "Шаблоны сайта". С правой стороны мы видим те шаблоны, которые созданы для нашего сайта.

Чтобы установить на Bitrix Яндекс Метрику, выбираем шаблон, открываем его. Нас интересует текстовое поле, именно сюда размещается код
.

Все, Яндекс Метрика Битрикс установлена. После сохранения изменений счетчик будет отображаться на каждой странице сайта.
Как установить метрику на Wix
Чтобы добавить Яндекс Метрику на Wix, переходим по ссылке , нажимаем "Добавить", выбираем наш сайт, жмем "Открыть сайт"
.

Затем, нажмите "Подключить". Введите логин и пароль и нажмите "Войти". В данном окне
выбираем "Разрешить".

Создаем счетчик в приложении. Разработчики Wix советуют создавать именно новый счетчик, так как если вы подключите уже существующий на аккаунте, который мог быть зарегистрирован в старой версии, они не смогут отвечать за исправность его работы.

При создании нового счетчика в аккаунте Яндекс, заполните следующие данные: "имя счетчика" и "домен сайта" .
После установки Метрики на Викс, вы можете просматривать статистики посетителей, визитов и просмотров сайта, выбирая интересующий период и график.


Возникающие вопросы по Яндекс Метрике
Рассмотрим наиболее популярные вопросы, которые возникают у пользователей Метрики:
Что делать, если не работает счетчик?
Подробный ответ на данный вопрос вы можете получить в . В ней рассматривается несколько проблем и пути их решения.
Нужно ли еще производить какие-то действия после внесения изменений в настройку счетчика?
Если вы внесли изменения в интерфейс Метрики, то обязательно переустановите код счетчика на всех страницах сайта. Если вы используете несколько разных CMS, то не забудьте обновить код Метрики в каждой системе управления.
Почему код счетчика практичнее размещать вверху страницы?
На самом деле вы можете разместить код в любом месте страницы, соблюдая главное условие, что он должен находиться в тегах
..., но если поместить счетчик вначале кода после тега , он будет быстрее загружаться и отправлять данные о просмотрах.В данной статье освещены основные вопросы по установке Метрики, надеемся, что после прочтения у вас не возникнет затруднений по теме, как установить счетчик Яндекс Метрика на ваш сайт.
В этой статье я поделюсь опытом настройки счётчика Яндекс.Метрики для Joomla 3.
Если У вас нет регистрации на Яндексе, то заводите учётную запись.
Заходите по своему логину в Яндекс.
В меню все сервисы выбираете Метрику, нажимаете добавить счётчик, далее по смыслу интерфейса делаете соотвествующие настройки счётчика. Код счётчика копируете для вставки потом в Joomla (см. Рис).
Все работы со счётчиком я проделывала с подтверждёнными правами на сайт, то есть в меню все сервисы - вебмастер - мои сайты в списке есть сайт, с которым Вы работаете. После добавления счётчика, он у Вас появится в списке (см. Рис). Обратите внимание на последнюю колонку. Зелёный статус - это обозначает, что всё в порядке, счётчик работает; красный - счётчик или не установлен, или не настроен; оранжевый - счётчик установлен, но может не работать, так как или старый код, или настроен неверно. Обратите внимание на номер счётчика, он нам пригодиться.

Скачиваете плагин plg_yandexmetrika для работы счётчика в Joomla 3. Можно скачать Устанавливаете обычным способом. Далее в менеджере плагинов найдите установленный плагин. Обратите внимание он не работает (см. Рис.).

Войдите в плагин. На вкладке Options в поле Яндекс.Метрика ID вместо крестиков пропишите код счётчика (помните, я Вам советовала запомнить при заведении счётчика).

Все остальные параметры и на вкладке Advanced настраивать не надо, они установилсь в то положение, которое Вы выбирали при формировании счётчика (см. Рис.).

В менеджере модулей панели управления сайтом Joomla 3 создаёте новый модуль типа HTML-код, вставляете код счётчика, позиция модуля обычно FOOTER. Должно выглядеть как на рисунке.

И на сайте счётчик должен появится в нормальном виде, если что-то не получается (счётчик выглядет как обозначение картинки), попробуйте вставлять код в режиме редактора кода, или вообще в общих настройках сайта отключите редактор. На моей памяти не всегда проходило всё гладко.
Обновите статус счётчика в Яндекс.Метрике, он должен стать зелёным.
Многие сталкивались с проблемой получения статистики посещений вашего сайта, объеме аудитории и ее структуре. Отличным решением для получения данных будет установка Яндекс.Метрики на вашем Joomla сайте.
Как же установить Метрику на сайт?
Начнем по порядку!

Теперь нужно решить, каким образом вы хотите вставить код на сайт.
Существует несколько вариантов:
Создание модуля с кодом (модуль не будет видно, если вы не выбрали информер) в любом месте
Создание модуля с информером в удобном вам месте
Внесение кода в index вашего сайта
Давайте рассмотрим все эти варианты:
Создание модуля с кодом
Создайте модуль типа “HTML-код”, внесите в него содержимое кода
Выберите положение модуля
Отключите отображение заголовка.
Чтобы проверить, все ли вы сделали правильно - сравните то, что получилось со скриншотом.
Также не забудьте включить отображение на всех страницах сайта.
2. Создание модуля с информером
Если вы хотите, чтобы на вашем сайте отображался счетчик (что, кстати, очень удобно), то вам нужно повторить процедуру добавления модуля, как описано выше, но при настройке модуля на странице Метрики вам необходимо будет выбрать пункт “Информер”. Стоит также учесть, что как правило такие модули располагают в футере (footer - нижняя часть сайта).

3. Внесение кода в файл Index.
В данном случае вам нужно будет вставить код (без информера) в файл из директории Joomla. Это довольно удобно, если вы не хотите использовать модуль. С другой стороны, не очень удобно использовать FTP-доступ, если у вас до сих пор не установлен файловый менеджер с FTP. Топ 10 можно найти на ЭТОЙ СТРАНИЦЕ.
Итак, откройте корневую директорию вашего сайта Joomla. Найдите в ней файл index.php
Вставьте в него код счетчика перед тегом .
Вот и все! Теперь на вашем сайте установлена Яндекс.Метрика!
К слову, если вы используете framework, то скорее всего в его настройке предусмотрено окно вставки подобного рода кодов и скриптов (Additional Scripts).
Например, Warp Framework, который обычно используется в шаблонах от YooTheme.
Откройте редактирование шаблона фреймверка и найдите окошко, как на скриншоте. Вставьте код Метрики в нее и и сохраните изменения. Так еще проще!
Проверьте, может быть и в вашем шаблоне есть такая функция?

Самых лучших показателей вам, друзья! :)
От автора: приветствую Вас уважаемые читатели. Для каждого владельца сайта – посещаемость его проекта, наиболее приоритетный вопрос, а значит после индексации, желательно разместить на всех страницах специальный счетчик, который будет фиксировать точное число посещений Вашего сайта пользователями. Поэтому в данном уроке мы с Вами рассмотрим, как установить метрику на Joomla.
Счетчик посещений – это определенный скрипт, который предназначен для оценки посещаемости сайтов. То есть он считает количество посетителей пришедших на определенный сайт. Как правило, счетчик состоит из двух частей:
Код сбора данных, который добавляется в общие блоки для всех страниц определенного сайта.
Логическая часть, подсчитывающая полученную информацию.
По сути логика и код счетчика могут быть достаточно простыми и Вы вполне сможете его создать самостоятельно, при условии, что Вы знакомы с языком программирования PHP. Но в данное время создано огромное количество различных сервисов, которые предоставляют в пользование готовые счетчики посещаемости сайтов. При этом достаточно зарегистрировать собственную учетную запись и получить код вставки счетчика на сайт. Как раз об одном из таких сервисов мы поговорим в данной статье, а именно о том, как установить яндекс метрику на сайт Joomla.

Яндекс.Метрика – это полностью бесплатный сервис, предназначенный для оценки посещаемости сайтов, для добавления которого, достаточно добавить специальный JavaScript код в определенное место сайта. Помимо простого подсчета количества пользователей, данный сервис позволяет группировать пользователей сайта по различным параметрам, измеряет конверсию сайта и интернет-рекламы, а так же предлагает механизм конструирования отчетов, для более удобного анализа посещаемости.
Итак, как было сказано выше, яндекс метрика на Joomla может быть добавлена простым добавление кода, который будет сгенерирован при создании счетчика. А значит, переходим по ссылке на главную страницу сервиса.

Хотел бы обратить Ваше внимание, что для работы с счетчиком, необходима учетная запись поисковой системы Яндекс. Далее, необходимо создать счетчик, для этого кликаем по кнопке “Добавить счетчик”.

На следующей странице, указываем название будущего счетчика, домен сайта, на котором он будет использоваться, часовой пояс и время бездействия пользователя, после которого считается, что он покинул сайт. После этого, для сохранения счетчика, кликаем по кнопке “Создать счетчик”.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Для получения кода вставки Метрики, переходим на вкладку “Код счетчика”.

При этом активируем галочкой параметр “Асинхронный ввод”, таким образом, данные о посетителях, будут отправляться на сервер без перезагрузки страницы, то есть асинхронно. А так же, если необходимо отображать на сайте результаты подсчетов в виде специального информера – активируем параметр “Информер”. Затем в текстовой области внизу, сервис приводит код, который задействует счетчик на Вашем сайте. Внешний вид информера, можно изменить используя кнопку “Настроить”.

Закончив с настройками, копируем код счетчика для последующей вставки в код шаблона сайта. Обратите внимание – код Метрики, как правило, должен быть доступен абсолютно на всех страницах сайта, а значит его нужно добавить в общий блок для всех страниц. Таким блоком может служить футер.
Теперь переходим непосредственно к вопросу — как добавить яндекс метрику на сайт joomla. Итак, переходим в каталог активного шаблона, в моем случае это beez3, и открываем в текстовом редакторе файл index.php.

Данный файл – это главный файл шаблона, в котором определяется его структура и позиции подключаемых модулей. А значит в самом низу, кода файла формируются блоки футера – куда мы и добавим скопированный код только что созданного счетчика.
