Установка iis на windows начальная. Работа с консолью IIS. Включение и выключение фильтра ISAPI
Добрый день уважаемые читатели и гости блога, сегодня мы с вами продолжим изучать, веб сервисы на базе Windows, а именно, посмотрим, как производится настройка SSL на IIS для одного или нескольких сайтов, как с одним Ip адресом, так и с несколькими. Для выполнения этой, поставленной задачи у вас должен быть установлен веб сервер iis , на Windows Server начиная от 2008 R2 и выше, на текущий момент самый последний, это Windows Server 2016.
Настройка https сайта на IIS
И так про создание сайта iis на windows server 2012, я вам уже рассказывал, подразумевается, что он у вас есть. Далее, когда вы прописали все DNS записи, вы генерировали запрос на выпуск сертификата и уже потом получали от центра сертификации ваш сертификат, но его еще приходилось затачивать под iis , так как ему нужен формат pfx.
Еще немного теории и ограничения
Если у вас один сайт на https на вашем iis сервере, то проблем с сертификатом не возникнет, если же планируется два сайта, то тут уже есть варианты:
- Купить wildcard сертификат , чтобы была возможность вешать SSL на любой сайт IIS
- Купить дополнительный ip для каждого сайта
- Воспользоваться скриптом и применить привязку нужного SSL к нужному сайту, на одном Ip адресе
- Воспользоваться технологией SNI (Server Name Indication)
Установка SSL в PFX
Первым делом для создания сайтов на протоколе https, вам необходимо импортировать нужный сертификат, делается это очень просто. Вы открываете, диспетчер IIS и переходите в пункт "Сертификаты сервера"


Через обзор, указываете ваш pfx архив.

Указываете пароль, в строке "Выбрать хранилище сертификатов" укажите либо "Личный" подойдет для обычного размещение, а вот пункт "Размещение веб-служб" нужен для SNI технологии.

По сути, это и есть сложная установка SSL в iis, как вам такое.

Теперь произведем привязку SSL сертификата к нужному сайту. Для начала я проверю свой сайт на протоколе http, как видите все отлично работает.

Теперь щелкаем по нужному сайту правым кликом и выберем пункт "Изменить привязки", именно там мы и произведем настройку https в iis.

Как видите ваш сайт по умолчанию, будет работать по протоколу http, нажимаем кнопку добавить.

Указываем для сайта:
- Тип https и номер порта, по умолчанию, это порт 443, убедитесь, что он открыт у вас в брандмауэр.
- В имени узла, пишем полное название сайта.
- SSL-сертификат > выбираем нужный и сохраняем настройки.

Проверяем ваш сайт по протоколу HTTPS, если все отлично, то вы увидите закрытый замочек, это значит, что ssl сертификат установлен в IIS правильно.

Настройка нескольких HTTPS сайтов на разных ip
Предположим, что у вас есть два сайта:
- api.pyatilistnik2010.ru
- new.pyatilistnik2010.ru
Вам необходимо, чтобы каждый из них имел свой ip привязанный к DNS имени и так же отдельный сертификат, тут все просто. Вы так же поднимаете отдельные сайты, с той лишь разницей, что в поле ip адрес, указываете нужный и в поле имя узла, адрес вашего ресурса, ну и собственно нужный сертификат.

Сохраняем и проверяем, должно все работать, на любой из версий сервера IIS от 7,5 до 9.

Настройка нескольких HTTPS сайтов на одном ip
Теперь представим себе ситуацию, что у вас один внешний ip адрес, как быть, пробуем повесить все на него. В итоге один из сайтов у вас получит 404 ошибку, кто не в курсе, что это такое, то вам сюда .

Вся проблема в том, что в IIS по такому сценарию, в веб интерфейсе может работать, только сертификат на домен, формата wildcard *.сайт. Звездочка подразумевает, что вы можете использовать SSL на любой домен третьего уровня. Но не смейте сдаваться, есть два выхода:
- Использование технологии SNI (Server Name Indication) в IIS, подходит для всего старше версии 7.5, так, что Windows Server 2008 R2 и ниже в пролете.
- Использовать скрипт от Microsoft.
Вот вам пример такого сертификата.

Если у вас wildcard, то все просто, либо через диспетчер IIS все меняете, либо через конфигурационный файл.
C:\Windows\System32\inetsrv\config\applicationHost.config

Откройте его, здесь хранятся настройки IIS. И можно задать биндинг на разные доменные имена:
Теперь метод, если у вас нет wildcard и только один внешний ip на сервере, подходит для IIS 7.5 и выше. Первое, что нам необходимо сделать, это узнать ID вашего сайта, делается это просто, либо через консоль диспетчер IIS

Либо все в том же файле applicationHost.config

%SYSTEMDRIVE%\Inetpub\AdminScripts

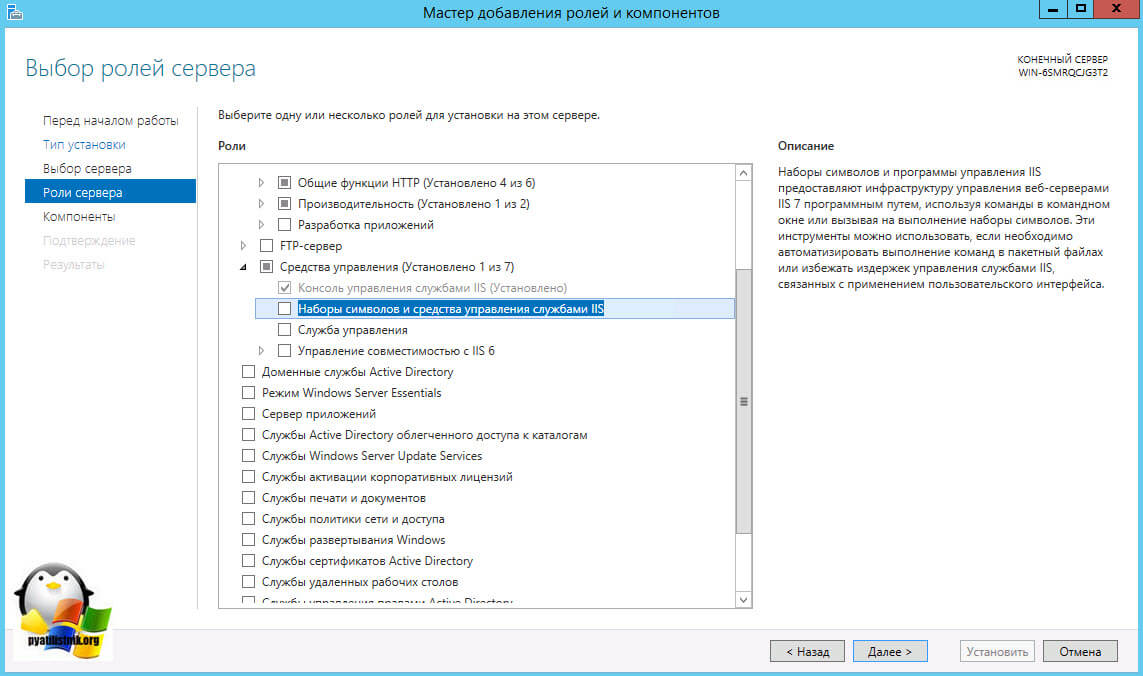
Если у вас, например, на IIS 8 и старше в данной папке нет этого файла, то вам необходимо доставить IIS Management Scripts and tools (IIS скрипты и инструменты управления
).

Чтобы все заработало, нужно сделать следующее:
1. Установить модуль IIS.
1.1. Панель управления - Программы и компоненты - Включение или отключения компонентов Windows
1.2. Проставляем галочки:
- "Внедряемое веб-ядро службы IIS",
В разделе "Службы IIS" - "Компоненты разработки приложений" ставим галки "Расширение ISAPI" и "Фильтры ISAPI"
В разделе "Службы IIS" -"Средства управления веб-сайтом" ставим галку "Консоль управления IIS"

После чего жмем ОК и ждем, пока все скачается и установится. По данному пункту хотел еще пояснить, что проставлены необходимые для работы 1С компоненты, ничего кроме этого мне не понадобилось пока. Данный набор ставил и на WIN 7 и на WIN10
2. Первоначальная настройка IIS.
2.1. Дать доступ службе IIS к:
Каталог сайтов(C:\inetpub),
Платформа1С (C:\Program Files (x86)\1cv8),
База1С тут точного пути, нет у каждого он свой.
Для этого на каждой из папок клацаем правой кнопкой мыши Свойство-Безопасность - Изменить - Добавить -IIS_IUSRS; IUSR и проставить галочки полного доступа. После нажатия на ОК могут появиться ошибки "Отказ в доступе" нажимайте "Продолжить" и все.
2.2. Разрешить IIS работать с 32 битными приложениями.(Этот пункт нужен если у вас WIN 64-битная а 1C 32-битная, поэтому почти всем) Заходим Панель управления - Администрирование -Диспетчер служб IIS,

в открывшемся окне открываем раздел "Пулы приложений" в правом окне находим пул "DefaultAppPool", правой кнопкой мыши - Дополнительные параметры, ну и в открывшемся окне меняем "Разрешены 32-разрядные приложения" в значение "True" а так же проверьте "Версия среды.NET Framework" чтобы стояла либо "v2.0" либо "Без управляемого кода" (разнице не видел а вот v4.0 - не стоит так как будет проблема в формировании отчетов)

3. Публикация базы данных
3.1. Установка платформы обязательно с установленной галочкой "Модуль расширения веб-сервера"
3.2. Запускаем 1С под правами администратора в режиме Конфигуратор - Администрирование - Публикация на веб-сервере.

И все, больше ничего не нужно.
Есть один совет: Если база будет доступна через 1С, нелишнее для обеспечения дополнительной безопасности опубликовывать её с именем, которое будет ничего не значить. Лучше вообще случайным набором букв и цифр (qAdsfslj- например), пользователи, даже если работают через браузер, заходят по ссылке, а вам дополнительное спокойствие, но при таком подходе есть минус, если снял базу с публикации, например, для обновления, то имя будет меняться на наименование папки базы данных, и если не сохранил где-то это имя, то начинаешь искать эту ссылку, и ладно, если баз одна -две, а если их несколько десятков, то можно и перепутать. Попав пару раз, сделал следующим образом "D:\Bases1C\Buh\qAdsfslj" - где "Buh"-название понятное для меня а вот "qAdsfslj"- имя базы при публикации.
Если после установки и настройки IIS + 1C 8.3 (на АПАЧе все работало) внутри локальной сети все хорошо, а при входе через интернет вроде все хорошо, но при формировании табличного документа происходят странные вещи, вместо значков группировок отчета выходит "разорванный листочек", и выделить ячейку в отчете не получается (хотя при двойном нажатии расшифровки работают), а еще на экране нет картинок и штрихкодов в табличном документе (отчете) но если этот же отчет сохранить в эксель или распечатать, все выходит как надо. Значит, вы "попали" так же как и я (искал решение очень долго, почему и пишу данную статью).

Перепробовал все предложенные варианты настроек в интернете, не помогло, сменил Windows (7,10, 2008), компьютер, версии 1C и IIS (7.0, 7.5, 10) не помогает. При этом нужно учесть еще и такой момент что в этой же сети уже работает один сервер IIS+1С и там все работает как надо.
А дело было в том, что после того, как я запускал сервер, я тут же делал проброс порта через роутер наружу и поскольку уже имелся сервер работающий по 80 порту, пробрасывал на альтернативный (444, 98, 90, и тд. переустановок было много). и получал печальный результат. А нужно было сначала сделать прямой проброс 80-80 зайти в 1С через Интернет. а после можно менять порт на любой. Вариант был проверен неоднократно.
Буду рад, если кому-то поможет, и не позволит потерять очень много времени и нервов.

Internet Information Services (IIS) это набор интернет-серверов от компании Microsoft. Основным компонентом IIS является веб-сервер, хотя этим дело не ограничивается. Последняя восьмая версия IIS поставляется со всеми редакциями Windows Server 2012 R2.
Несмотря на проприетарность IIS, доля этого набора сервисов на рынке постепенно увеличивается. В интернете можно отыскать множество сакральных споров, что же всё таки лучше — IIS, Apache или, скажем, Nginx. Не будем им уподобляться, просто скажем в каких случаях в основном используется IIS.
Самый удобный вариант использования IIS — когда всё ваше рабочее окружение (и серверная его часть тоже) работает на Windows. В таком случае Вы можете получить от IIS ряд удобных «плюшек» для работы в домене. В конце концов, ведь IIS это еще и FTP-сервер, и почтовый сервер. Интерфейс IIS довольно нагляден, что вообще свойственно Windows-среде. Ну и, конечно, IIS пригодится вам, если вы используете MS SQL.
Для включения IIS в Windows Server 2012 R2 зайдите в Диспетчер серверов.

В Диспетчере серверов найдите пункт «Добавить роли и компоненты».


Убедитесь, что у Вас включен CGI.

После этого в разделе Администрирование у Вас появится Диспетчер служб IIS.
Вы можете так же включить IIS в Windows 7 Профессиональная и Максимальная, а также в Windows 8. Для этого перейдите в Панель управления → Программы → Включение или отключение компонентов Windows.
Диспетчер служб представляет собой графический интерфейс управления Вашими серверами.

Справа перечислены сервера и сайты. По умолчанию на системном разделе создается папка inetpub , в которой находятся папки ftproot и wwwroot для FTP-серверов и веб-сайтов соответственно.
Установка PHP на IIS
Для установки PHP перейдите по ссылке и скачайте ZIP-архив с версией Non Thread Safe . Обозначение VC11 возле версии обозначает, что для её компиляции необходим Visual C++ Redistributable for Visual Studio 2012 . Для старых версий, маркированных как VC9 , требуется Visual C++ Redistributable for Visual Studio 2008 SP1.
Директорию для распаковки ZIP-архива можно выбрать по своему усмотрению. После извлечения архива создайте копию файла php.ini-production под именем php.ini в той же папке.
Файл php.ini содержит правила исполнения PHP и работы с окружением, в котором он исполняется. Есть ряд обязательных параметров, которые должны быть прописаны. Ниже список этих параметров.
extension_dir = [путь к директории расширений] — этот параметр отвечает за расположение расширений PHP. Например, C:\php\ext.
extension = xxxxx.dll — для каждого подключаемого расширения необходимо прописать такую директиву. Такие расширения будут подгружаться при старте PHP.
log_errors = On — включение лога ошибок.
error_log = [путь к файлу лога ошибок] — собственно, тут всё понятно.
cgi.force_redirect = 0 — отключение механизма защиты директорий, под IIS данный параметр должен принимать именно такое значение во избежание ошибок ядра PHP в Windows.
cgi.fix_pathinfo = 1 — включение поддержки PATH_INFO согласно спецификации CGI. IIS FastCGI использует эту настройку.
fastcgi.impersonate = 1 — включение идентификации маркеров безопасности вызывающего клиента.
fastcgi.logging = 0 — логи FastCGI в IIS необходимо отключить.
Далее в свойствах системы необходимо откорректировать переменные среды. В Windows Server 2012 R2 необходимо зайти в Панель управления, выбрать пункт Система, там Дополнительные параметры системы. На вкладке Дополнительно внизу находится кнопка Переменные среды.

Среди системных переменных находим переменную Path и в поле Значение переменной дописываем путь к каталогу PHP. В моем примере это C:\php.

Добрый день уважаемые читатели и гости блога сайт, в прошлый раз я вам рассказал, как производится настройка сервера на Windows Server 2016, сегодня же я хочу отойти от серверных платформ и поговорить про дополнительные возможности десктопных систем, а именно про службы iis windows 7 , мы рассмотрим вопрос как их устанавливать и как администрировать. Уверен вам пригодятся знания о данной возможности.
Службы iis windows 7
И так, не многие пользователи операционной системы Windows 7, знают, что их любимая операционная система, по мимо стандартных функций, имеет еще и дополнительные и вполне может стать сервером на котором можно запускать свои сайты, для этого в ее состав входит такой компонент, как Internet Information Services или просто IIS. С ним я вас уже знакомил уважаемые читатели в своих постах:
- Установка IIS в Windows Server 2012 r2 , там мы инсталлировали версию 8,5
- Установка IIS в Windows 10 , тут она более продвинутая чем в семерке
Так, что если у вас более новая система, то вам подойдут выше описанные ссылки, еще хочу отметить, что для того, чтобы на своем компьютере запускать различные сайты, вы можете воспользоваться простым и бесплатным комплексом, под названием Denwer , но это так лирическое отступление.
Для установки диспетчера iis windows 7 есть два варианта:
- Через компоненты
- Через powershell
Добавление компонента Internet Information Services
Делать мы будем это через панель управления, для этого откройте пуск и выберите пункт "Панель управления"

Для удобства выберите отображение крупных значков.

Найдите пункт "Программы и компоненты"

Теперь, чтобы включить службы iis windows 7, нужно запустить компонент, делается это через соответствующее меню, оно у меня отмечено красным овалом.

Выставляем галку на против Службы IIS, обратите внимание, что там будет добавлено, очень много разных компонентов:
- Безопасность
- Компоненты разработки приложений
- Функции повышения быстродействия
- Средства управления веб-сайтом
- Общие функции HTTP

Нажимаем ок и производится инсталляция данного компонента, это может занять некоторое время, по завершении, вам не потребуется перезагрузка.

Найти диспетчер IIS можно в панели управления по пути "Панель управления\Все элементы панели управления\Администрирование"

Либо же вы можете одновременно нажать клавиши Win и R и ввести inetMgr

Откроется все тот же диспетчер по построению сайтов.На этом все, но я вам советую почитать как создавать сайты в Internet Information Services.

1. Предварительно создаем каталог TestSite для содержания сайта на в директории c:\inetpub на сервере. Это можно сделать и из базовой ОС: с помощью проводника открываем каталог \\win_web_srv\с$ и создаем папку или в командной строке на сервере с помощью команды mkdir .
2. В каталоге testsite создайте файл index.html следующего содержания
Тестовый сайт для экспериментов
3. В файле host в базовой ОС пропишем соответствие IP адреса нашего web-сервера и имени нового сайта TestSite.
4. Запускаем Диспетчер служб IIS в базовой ОС.
5. Подключаемся к нашему удаленному web-серверу.
6. На правой панели «Подключения» выбираем узел «сайты» , на левой панели «Действия» выбираем «Добавить веб-сайт»
7. В открывшемся окне определяем основные параметры сайта:
имя сайта – TestSite (можете задать произвольное, оно будет использоваться только для идентификации сайтав рамках web-сервера)
каталог содержимого, физический путь – c:\inetpub\testsite
Привязку выполним по host header.
имя узла – TestSite (вот по этому имени к сайту будет осуществляться доступ посетителей)
8. Таким образом, создали новый сайт и осуществили привязку по host header (имени узла).
9. Проверяем работает ли сайт. В браузере в строке URL напишите http://testsite/ Должны увидеть страничку index.html созданного сайта.
10. Сконфигурируем «Документ по умолчанию»
11. На панели подключений в узле сайты выбираем наш сайт TestSite и в центральной части основного окна выбираем пункт «Документ по умолчанию»
12. Документов по умолчанию может быть несколько, администратор может упорядочить список этих документов, тем самым определить последовательность поиска их в каталоге. Если документ по умолчанию не найден, то учитывается настройкой параметра Directory Browsing
13. Обратите внимание, что настройки для нашего сайта были унаследованы с более высокого уровня. Т.к. у нас имеется только страничка index.html и ничего другого пока не предвидится, то отредактируем эти настройки. Используйте пункты доступные на панели Действий справа:
· удалим все имена файлов из списка кроме index.html
· добавим новое имя default.html
· переместим файл index.html на самый верх
14. В итоге должна получиться такая примерно картинка
15. После изменений посмотрите в основном каталоге нашего сайта c:\inetpub\TestSite появился файл web.config , который содержит изменения в конфигурации только для конкретного сайта, относящиеся к настройкам Документа по умолчанию
16. Создадим виртуальную директорию.
17. В каталоге c:\inetpub\testsite на сервере создайте подкаталог vd .
18. В Диспетчере служб IIS щелкните правой кнопкой мыши на названии нашего сайта и выберите Обновить
19. Обратите внимание, в структуре сайта появилась папка, но это скорее реальная папка, а не виртуальная J. Т.к. она располагается в физической структуре каталогов нашего сайта.
20. В браузере в строке URL напишите http://testsite/vd, вы получите следующее сообщение об ошибке
21. Такая реакция web-сервера объясняется тем, что в каталоге vd нет ни одного файла указанного в настройках Документа по умолчанию , а настройка Directory Browsing унаследованная от сайта имеет значение параметра Enabled=False , т.е. просмотр каталогов запрещен.
22. Разрешим просмотр каталогов для папки vd
23. В структуре сайта выбираем папку VD , и на странице Возможностей в группе IIS выбираем пункт Просмотр каталога .Таким образом, мы сможем не только настроить параметры отображения содержания каталога, но прежде всего включить такую возможность для папки VD.
24. Нажмите слева на панели Действия пункт Включить. В центральной части окна соответствующие опции отображения содержания каталога станут доступны для изменения.
25. Обновляем страничку в браузере
26. Обратите внимание, что автоматически в каталоге VD был создан файл web.config , в котором определено как раз разрешения просмотра каталога
27. Пробуем создать «настоящую» Виртуальную директорию за пределами структуры каталогов нашего сайта. Например в корне диска С создадим каталог VD_TestSite. Соответственно в отличие от папки VD, эта папка не попала автоматически в структуру нашего сайта.
28. В Диспетчере служб IIS щелкаем правой кнопкой мыши на узле нашего сайта (TestSite) и выбираем пункт «Добавить виртуальный каталог»
29. Остается только определить параметры виртуальной директории и указать ее физическое месторасположение
30. В окне «Добавление виртуального каталога» определяем параметры виртуальной директории: псевдоним и физическое расположение. Обратите внимание алиас (псевдоним) не соответствует названию папки. В строке браузера в URL необходимо будет использовать как раз указанный псевдоним.
31. Обратите внимание на отличие иконок двух папок в структуре сайта
32. В каталогt c:\VD_TestSite создайте примитивную html страничку с именем index.html
33. В браузере в строке URL наберите http://testsite/vd1. Убедитесь, что созданная страничка отображается. В общем случае виртуальная директория может ссылаться на каталог, расположенный даже на другой физической машине, в этом случае путь указывается UNC путь.
34. Попробуем намного поэкспериментировать с различными способами привязки сайта.
35. Пробуем выполнить привязку сайта к порту.
36. В Диспетчере служб IIS , на панели «Действия» выбираем «Привязки» , затем «Добавить» и указываем нестандартный порт 4545
37. В браузере в строке URL напишите http://web_win_srv. Должны увидеть страничку Default Web Site , т.е. сайта по умолчанию.
38. Попробуем теперь в строке URL написать http://web_win_srv:4545. Должна открыться страничка нашего сайта – TestSite.
39. Таким образом, получили, что наш сайт привязан двумя способами:
· порт 80 и host header TestSite
· порт 4545
40. Ознакомимся с настройками ограничений для нашего сайта.
41. На панели «Действия» выбираем пункт «Дополнительные параметры»
42. Странные большие числа значений параметров «Максимальная пропускная способность» и «Максимальное число подключений» обозначают, что ограничения не заданы.
43. Ограничения можно изменить с помощью пункта «Ограничения…» на панели «Действия»
44. Теперь поэкспериментируем с сообщениями об ошибках, которыми наш сервер отвечает на некорректные действия посетителей или размещенных на нем приложений.
45. В браузере попробуйте открыть заведомо несуществующую страничку на нашем сайте, например http://testsite/test.html. Т.к. такой страницы нет, то сервер возвратит сообщение о ошибке с кодом 404 . Это сообщение можно изменить и сделать более «дружественным» по отношению к посетителю.
46. Посмотрим все страницы соответствующие ошибкам для сайта TestSite, которые он унаследовал с уровня Web-сервера
47. Попробуем изменить сообщение при возникновении ошибки 404 .
48. Создадим собственную html-страничку с именем 404.htm и разместим ее в каталоге c:\inetpub\TestSite\err .Содержание файла 404.htm
Файл не найден
К сожалению, здесь нет того содержания, которое Вы искали.
Пожалуйста, попробуйте выбрать нужную информацию, перейдя на главную страницу сайта:
49. На панели Действия выбираем пункт «Изменить…»
50. В браузере попробуйте открыть заведомо несуществующую страничку на нашем сайте, например http://testsite/test.html
51. Смотрим на созданную нами специально для ошибки 404 странницу.
52. Теперь поэкспериментируем с подключением к нашему сайту и работу с ним посредством защищенного протокола HTTPS на основе SSL сертификатов.
53. Посмотрим сертификаты, которые присутствуют на нашем локальном компьютере (базовая ОС) и web-сервере. Для этого воспользуемся соответствующей оснасткой консоли управления MMC.
54. Запускаем консоль управления из командной строки cmd .
55. Выполним добавление нужной нам оснастки.
Файл –> Добавить или удалить оснастку
56. Из списка доступных оснасток выбираем «Сертификаты» и жмем кнопку «Добавить» .
57. В открывшемся окне выбираем опцию «учетная запись компьютера» , жмем «Далее» и «Готово»
58. После этого оснастка появится в списке «Выбранные оснастки…» , для завершения жмем «ОК»
59. Аналогичным образом в эту же консоль добавим оснастку «Сертификаты» для удаленного web-сервера. Только в процессе настройки укажите имя удаленного web-сервера.
60. Таким образом, получаем доступ к управлению сертификатами, расположенными в хранилищах на локальном компьютере (базовая ОС) и удаленного web-сервера.
62. Для работы по протоколу HTTPS необходимо иметь сертификат сервера, причем этот сертификат должен быть заверен центром сертификации. В рамках лабораторной работы мы не будем «заморачиваться» созданием «полноценного» сертификата, который было бы правильно использовать. Сертификат для нашего web-сервера мы заверим самоподписанным корневым сертификатом, который сами создадим и перенесем в хранилище доверенных корневых сертификатов на локальной машине (базовая ОС). Понятно, что это «не спортивно», а в реальной жизни нельзя использовать, но для наших экспериментов вполне сойдет. Это является следствием того, что в нашей лабораторной сети слишком много условностей и нет самого главного Центра сертификации или хотя бы работающего контроллера домена.
63. Еще одно препятствие обусловлено режимом инсталляции web-сервера – Server Core, в котором нет «Диспетчера служб IIS», поэтому все действия по конфигурации выполняем преимущественно удаленно или в режиме командной строки. При удаленном управлении IIS с помощью «Диспетчера служб IIS» нет доступа к функции управления сертификатами для IIS (для сравнения см. картинки ниже, скриншоты с web-сервера в режиме установки Full). Но мы не ищем легких путей.
64. Итак, создаем все сертификаты с помощью командной строки. Для этого будем использовать утилиту makecert.exe из Windows SDK for Windows Server 2008 and .Net Framework 3.5
65. Создаем самоподписанный корневой сертификат. На web-сервере в командной строке (cmd) вводим команду
makecert.exe –ss root –sr localMachine –n “CN=TestCompany” -eku 1.3.6.1.5.5.7.3.1 –r
–ss root указывает, что сертификат будет создан в хранилище доверенных корневых сертификатов
–r – создаем самоподписанный сертификат
–eku 1.3.6.1.5.5.7.3.1 – идентификатор сертификата для Server Authentication; для клиента нужно использовать Client Authentication (1.3.6.1.5.5.7.3.2)
66. Создаем сертификат для web-сайта, подписанный нашим корневым сертификатом. Важно, что бы значение параметра CN совпадало в точности с именем сайта URL. Например, создаваемый сертификат будет корректным только для сайта testsite, но не будет корректным для www.testsite.
makecert –pe –ss my –n “CN=testsite” –b 01/01/2013 –e 01/01/2036 –sky exchange –in “TestCompany” –is root –eku 1.3.6.1.5.5.7.3.1 –sr localMachine
67. В результате проделанных манипуляций имеем созданный корневой сертификат в хранилище «Доверенные центры сертификации» и собственный сертификат для web-сайта в хранилище «Личное»
68. Самостоятельно найдите эти сертификаты в консоли управления базовой ОС.
69. Открываем «Диспетчер служб IIS» и выполним привязку тестового web-сайта для обеспечения возможности обращения к нему по протоколу HTTPS. Следует обратить внимание, что при привязке выбираем протокол HTTPS и в качестве Сертификата SSL указываем созданный нами сертификат с именем «testsite»
70. В браузере пробуем обратиться к тестовому сайту по протоколу HTTPS.
https:\\testsite
71. Обратите внимание, т.к. организация «TestCompany» не известна нашей локальной машине, то браузер выдал предупреждение
72. Несмотря на предупреждение, продолжаем работу с сайтом.
73. Что бы все было красиво, необходимо поместить корневой сертификат нашей тестовой организации (TestCompany) в хранилище доверенных корневых сертификатов на локальном компьютере (базовая ОС). Выполним экспорт корневого сертификата в файл (например, TestCompany.cert) с помощью консоли управления.
74. Выполним импорт сертификат из файла TestCompany.cert в хранилище доверенных корневых сертификатов локальной машине (базовая ОС).
75. В браузере откроем опять наш тестовый сайт, использую для доступа к нему протокол HTTPS. Видим, что идентификация сертификата прошла успешно.
76. Попробуйте использовать протокол HTTP для работы с тестовым сайтом.
http:\\testsite
77. Видим, что сайт может обрабатывать как запросы HTTP, так и HTTPS. Для запрещения использовать протокол HTTP, а обрабатывать все запросы только по протоколу HTTPS необходимо в настройках web-сайта «Параметры SSL» выбрать опцию «Требовать SSL» . Кроме того, в здесь же можно настроить поведения web-сайта относительно SSL сертификата клиента.
78. Теперь пробуем обратиться к тестовому сайту по протоколу HTTP. Видим, что доступ запрещен.
79. Если мы попытаемся использовать для другого сайта (например, для сайта по умолчанию) SSL сертификат, выпущенный для сайта TestSite, то в окне браузера получим сообщение об ошибке.
80. Выполните самостоятельно привязку сайта по умолчанию на использование протокола HTTPS и SSL сертификата, созданного для сайта TestSite и убедитесь в возникновении ошибки.
81. Создайте самостоятельно SSL сертификат для сайта по умолчанию и выполните изменение привязки для корректной работы сайта по умолчанию попротоколу HTTPS.
82. Ну и на последок самое интересное…
83. Обеспечим возможность размещать на нашем web-сервере сайты, созданные с помощью PHP.
84. Прежде всего, проверяем, поддерживается наш web-сервер CGI. Убеждаемся, что при инсталляции компонента IIS-CGI не была установлена
oclist | more
85. Устанавливаем модуль IIS-CGI
